
I created this campaign specifically for the connections I made at Braze Forge '24. It was such a great experience!
Free Braze Wrap-Up campaign
Creating engaging and memorable marketing campaigns has become a critical part of maintaining customer loyalty. One of the most popular strategies used by brands like Spotify is the year-end wrap-up, which gives users a personalized summary of their engagement over the past year. These campaigns are highly effective because they not only showcase user stats but also present them in a fun, interactive format. Thanks to the insightful presentation and valuable tips shared at the last Braze Round Table (shout-out to Circus SE), I felt inspired to build a free template.
Challenges Marketers Face
- Time: These campaigns are resource-intensive, requiring collaboration between multiple teams.
- Prioritization: Marketers may find no time to justify creative projects like wrap-ups when there are other pressing campaigns.
- Technical complexity: Building a visually appealing, personalized campaign can be difficult without the right tools or developer support.

The Solution: TailwindCSS and Braze Liquid
By utilizing TailwindCSS and Braze Liquid, this tool simplifies the creation of engaging wrap-up campaigns.
- TailwindCSS provides a framework for designing responsive, modern layouts quickly.
- Braze Liquid integrates user data seamlessly, enabling the dynamic presentation of personalized stats. This combination allows marketers to build campaigns that feel custom-made for each user, without requiring extensive development work.

Key Features of the Campaign Tool
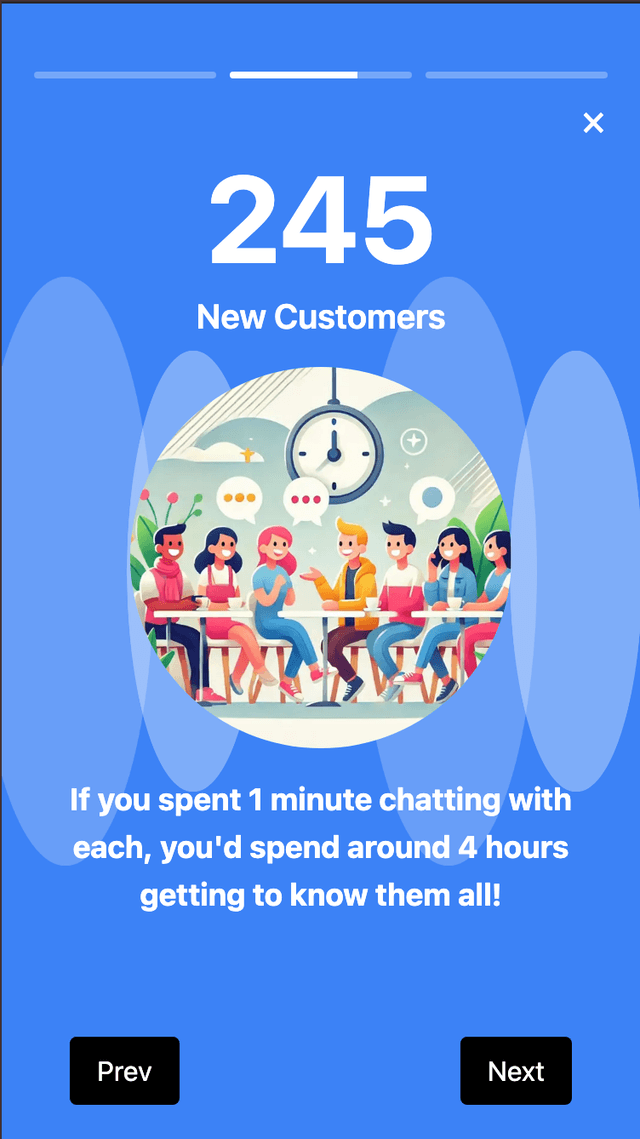
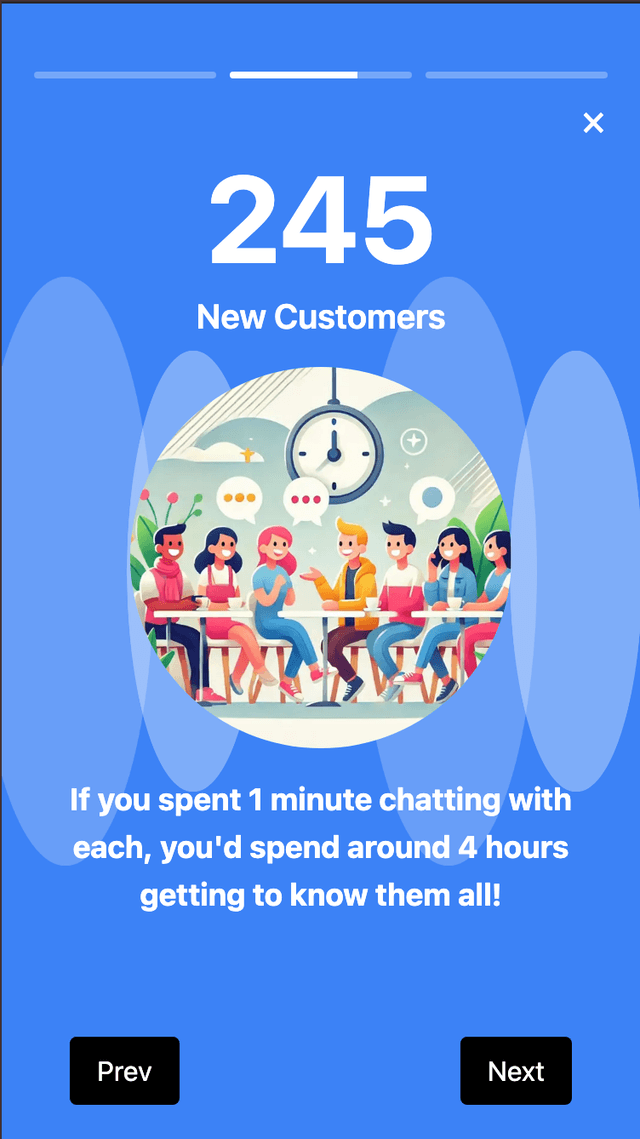
- Story-driven format: Each user stat is presented in its own story slide, breaking up the information into digestible chunks.
- Fun facts: To keep users engaged, each slide includes a quirky or interesting fact related to the data being presented.
- Visual customization: Marketers can add images and short descriptions, making each slide visually appealing and relevant.


Download it now
- Out-of-the-box HTLM Recap campaign
- Exclusive resources for Braze User.
- Access to real Braze code components and tips.
Documentation
If you want to set manually some data, you should check out the example.html file. It contains some example data.
Just replace it with your own data to see how it could look like. I will outline here how the actual data for the campaign code could look like and what the liquid code is doing. Therefore, checkout the out-of-the-box.html file.
Example Payload:
You can add your data in different formats. One possibility would be to send a custom event to Braze. The payload could look like this:
1
Braze Liquid allows us to loop through the data. We need it for the progress bar and the data which should be displayed.
1{% assign recap_data = {{custom_event.${recap-campaign-data}}} %}
Progress Bar Liquid: This allow us to generate multiple progress bars.
1{% for data in recap_data %} <div class="progress-bar" id="progress-bar-{{ forloop.index }}"><div class="fill"></div></div>{% endfor %}
Display Data: Here we load the data from the custom event and display it. We generate a slide for each element of the array.
1const slides = [ {% for data in recap_data %} { awesomeNumber: "{{ data.number }}", desc: "{{ data.desc }}", fact: "{{ data.fact }}", bg: "{{ data.bg }}", imgSrc: "{{ data.imgUrl }}", animation: "{{ data.ani }}" }{% if forloop.last == false %},{% endif %} {% endfor %} ];
Thats it. Make sure you have awesome data and some cool fun facts to make your campaign a success.